Hace aproximadamente un mes, inicie esta mejora del blog, motivado en un principio por la ley de cookies española, como les conte en mi última entrada, aunque el paso definitivo que me empujo a llevar a cabo estas mejoras fue el darme cuenta que todas las entradas que incluían segmentos de código se veian mal, sin estilo, en fin, sencillamente horribles, puedo decirles que me avergüenza ya que ni siquiera tengo una idea de cuanto tiempo llevaban las entradas en dicho estado. Profundizando un poco mas en el asunto creo que tendría alrededor de 2 años o mas sin buscar algún plugin novedoso o revisar algún tema nuevo, pero al menos me contenta decirles que estoy satisfecho con el tiempo dedicado, el resultado obtenido y compartirlo con ustedes.
Antes de empezar y para no alargarme mucho quiero aclarar que no soy un experto ni mucho menos, pero pienso que puede haber personas que al igual que yo no sabrían por donde empezar a la hora de buscar que plugins agregar a su blog WordPress, ni siquiera con que objetivo empezar a buscar e igualmente siempre da un poco de confianza tener una referencia de un plugin antes de descargarlo aunque este tenga 4 estrellas de rating.
Les detallo a continuación que plugins instale:
Plugin para adecuar el blog a la ley de cookies española.
 Para evitar el spam en los comentarios, instale Akismet, el cual es un servicio que en el caso de ser utilizado para una web personal es gratis aunque siempre te agradecerán cualquier donación que puedas aportarles, entre otras cosas además de quitarte el dolor de cabeza de los spam te aporta estadísticas al respecto. No dejes de instalarla no te arrepentiras te lo aseguro. Para mejorar aun más la gestión de los comentarios de mis entradas active el plugin SI CAPTCHA Anti-Spam el cual añade un captcha que el usuario ha de ingresar correctamente para poder añadir un comentario.
Para evitar el spam en los comentarios, instale Akismet, el cual es un servicio que en el caso de ser utilizado para una web personal es gratis aunque siempre te agradecerán cualquier donación que puedas aportarles, entre otras cosas además de quitarte el dolor de cabeza de los spam te aporta estadísticas al respecto. No dejes de instalarla no te arrepentiras te lo aseguro. Para mejorar aun más la gestión de los comentarios de mis entradas active el plugin SI CAPTCHA Anti-Spam el cual añade un captcha que el usuario ha de ingresar correctamente para poder añadir un comentario.
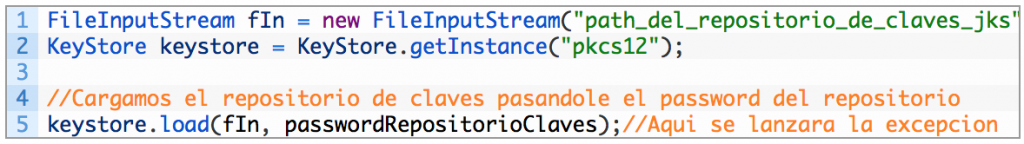
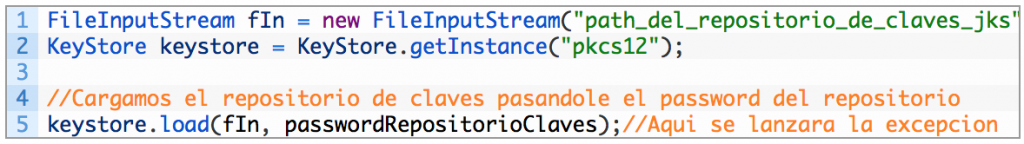
Con respecto al resaltado de código y su visualización, instale el plugin Crayon Sintax Highlighter, lo cual me sorprendió muy gratamente ya que al activarlo una vez desactivado el resaltador de sintaxis que tenia previamente, ya se visualizaba el código con un look & feel fantástico, ya que el plugin le aplica un estilo a todo lo contenido dentro de etiquetas <pre></pre>, el único trabajo que tuve que realizar adicionalmente para añadir atributos a la etiqueta como por ejemplo
<pre class=»lang:java»> indicando que el código a mostrar es Java

Sin lugar ha dudas este plugin ha de estar en este momento en el top 3 de resaltadores de sintaxis, además de la gran cantidad de lenguajes que soporta entre los que puedo nombrarles, C/C++, Java, HTML/XML, CSS …
Para mejorar las funciones de SEO, añadí Google Analytics for WordPress, el cual esta considerado ahora mismo el número 1 en la materia.

Mucho cuidado con tener otro plugin de características similares instalado y activado, ya que puede interferir y dar error al intentar visitar el sitemap.xml de la página.
Para dar características de Social Media, instale Juiz Social Post Sharer, el cual permite compartir en las principales redes sociales y posee un estilo sobrio y sencillo como pueden ver a continuación en la siguiente imagen.

Para aportar esta característica al blog existen muchas otras opciones, yo también estuve probando Social Media Feather, el cual esta muy bien ya que cubre las principales redes sociales y a su vez da la opción de seguir además de la de compartir, aunque yo me decante por la primera por razones de estilo.
Además de las antes mencionadas, añadí el plugin que hasta el momento estaba siendo considerado como el plugin mas popular, el Contact Form 7, este permite de una forma muy sencilla crear formularios de contacto, los cuales recibiríamos por correo electrónico, este es un plugin simple pero que hace muy bien su trabajo.
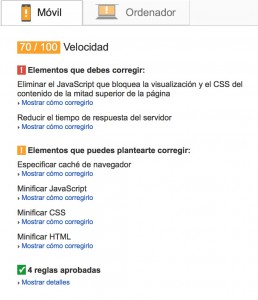
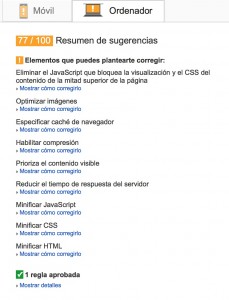
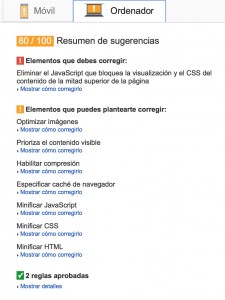
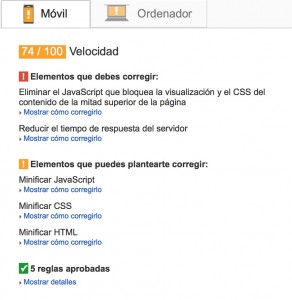
Era necesario que también llevara a cabo mejoras en cuanto a rendimiento y carga de paginas, sobretodo en estos tiempos donde la navegación a través de dispositivos móviles representa un factor importante y para eso instale W3 Total Cache, el cual además de crear una cache, mejora de forma considerable la velocidad de carga haciendo una compresión de las CSS y el código javascript del blog.
Para finalizar yo siempre me pregunte como hacían los editores de blog  para en todos sus entradas hubieran referencias a otras entradas relacionadas entre si (dios que iluso fui), y para ello existen varios plugin aunque yo me decante por Yet Another Related Posts Plugin, que funciona de maravilla, con solo instalarlo ya me doto de esta característica a la mayoría de las entradas de mi blog.
para en todos sus entradas hubieran referencias a otras entradas relacionadas entre si (dios que iluso fui), y para ello existen varios plugin aunque yo me decante por Yet Another Related Posts Plugin, que funciona de maravilla, con solo instalarlo ya me doto de esta característica a la mayoría de las entradas de mi blog.
Para aquellos que al igual que yo esten un poco desconectados en las novedades los plugins WordPress espero que esta entrada les haya sido de utilidad y para los que ya estén mas actualizados ¿Han hecho alguna mejora a su blog? ¿Que otro plugin podrían sugerirnos para tener nuestro blog actualizado a las nuevas tendencias?